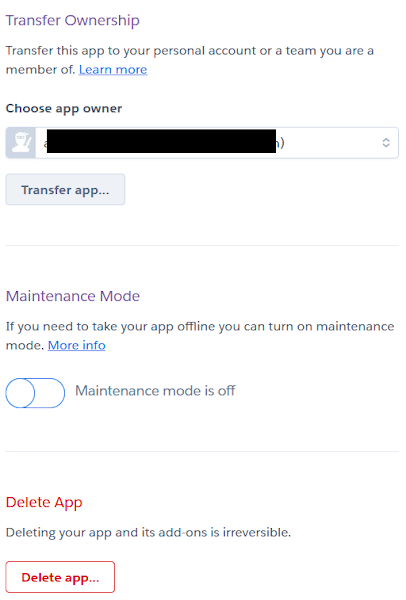
Heroku Dashboard URL: https://dashboard.heroku.com/apps We have two projects hosted on Heroku Cloud: 1. polar-mountain-... 2. rocky-spire-... We would open the settings for "rocky-spire". https://dashboard.heroku.com/apps/rocky-spire-96801/settings Project "Settings" Even if somebody has your project name and 'git.heroku.com' link, the project is safe and protected by a login prompt as shown below: If you want to see additional settings, they appear below on the page such as in these screenshots: Additional Settings to 'Transfer App Ownership', 'Turn on Maintenance Mode' and 'Delete App': 'rocky-spire' Resources https://dashboard.heroku.com/apps/rocky-spire-96801/resources If you have an 'Add-On' such as a Postgres Database, it will also show up in 'Resources' Tab: 'Deployment' Tab https://dashboard.heroku.com/apps/rocky-spire-96801/deploy/heroku-git 'Activity' Tab https://dashboard.heroku.com/apps/rocky-spire-96801/activity 'Access' Tab https://dashboard.heroku.com/apps/rocky-spire-96801/access 'Overview' Tab https://dashboard.heroku.com/apps/rocky-spire-96801 Note: An app hosted on Heroku may not have a 'Homepage' but may show content via an API endpoint. See images below: For URL: https://rocky-spire-96801.herokuapp.com/ For URL: https://rocky-spire-96801.herokuapp.com/tracks Interesting Fact: When type "abc..." and hit enter in Visual Studio Code, the VS Code auto-completes this 'abc...' to "<abc class=''></abc>"
Pages
- Index of Lessons in Technology
- Index of Book Summaries
- Index of Book Lists And Downloads
- Index For Job Interviews Preparation
- Index of "Algorithms: Design and Analysis"
- Python Course (Index)
- Data Analytics Course (Index)
- Index of Machine Learning
- Postings Index
- Index of BITS WILP Exam Papers and Content
- Lessons in Investing
- Index of Math Lessons
- Index of Management Lessons
- Book Requests
- Index of English Lessons
- Index of Medicines
- Index of Quizzes (Educational)
Monday, October 19, 2020
Heroku Dashboard And Settings
Labels:
Cloud,
Technology
Subscribe to:
Post Comments (Atom)


















No comments:
Post a Comment