Learning JavaScript as a Second Language
Number
Declaring Integer type variable in JavaScript :-
var x = 23;
let x = 20;
Declaring Floating point value in JavaScript :-
var x = 5.78945146;
console.log(x.toFixed(2));
Output: "5.78"
5.789.toFixed(2) would return a value of String type.
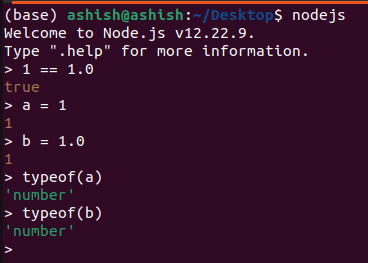
JavaScript has a single number type. Internally, it is represented as 64-bit floating point, the same as Java’s double. Unlike most other programming languages, there is no separate integer type, so 1 and 1.0 are the same value. This is a significant convenience because problems of overflow in short integers are completely avoided, and all you need to know about a number is that it is a number. A large class of numeric type errors is avoided.
Ref: Douglas Crockford - JavaScript. The Good Parts (2008)
Comparing int and float in JavaScript
Comparing int and float in Python
- Math library of JavaScript
- Ref: Math Module Reference
Strings
Declaring String variable in JavaScript :-
// Using string template
var variable = “Gokul Krishna”
// Using String class
var variable = new String(“Gokul Krishna”);
String Concatenation
Ref: https://www.w3schools.com/jsref/jsref_obj_string.asp
Boolean in JavaScript
let x = true;
let y = false;
let result = x.toString();
console.log(result);
In Python:
Arrays in Code
var arr_num = [1, 2, 3, 0, -5, -2]
let arr_names = ['Dip', 'Gokul', 'Krishna', 'Ashish']
let arr_of_mixed_types = [1, 'Krishna', true]
/* To name a few operations that we can do on an array:
(1) Traversing or 'Iterating over the elements of an array' (2) Sort (3) Search (4) Insertion (5) Deletion (6) Reversing */
console.log(arr_num)
console.log(arr_num.sort()) // Changes the actual object. Return type: modified array.
console.log(arr_num.reverse()) // Changes the actual object.
// These operations sort() and reverse() change the actual object.
// The push() method adds new items to the end of an array.
arr_num.push(10)
console.log(arr_num)
console.log(arr_of_mixed_types)









No comments:
Post a Comment